
手機的興起隨著時代的進步越來越普及化,統計數據顯示全球行動上網裝置將超過 100 億台,比全球人口還要多!現在大家幾乎人手一機,使用手機上網的人也越來越多,行動裝置的使用率正迅速的超越桌上型電腦。
RWD如水一般,讓網頁裝在多種容器裡

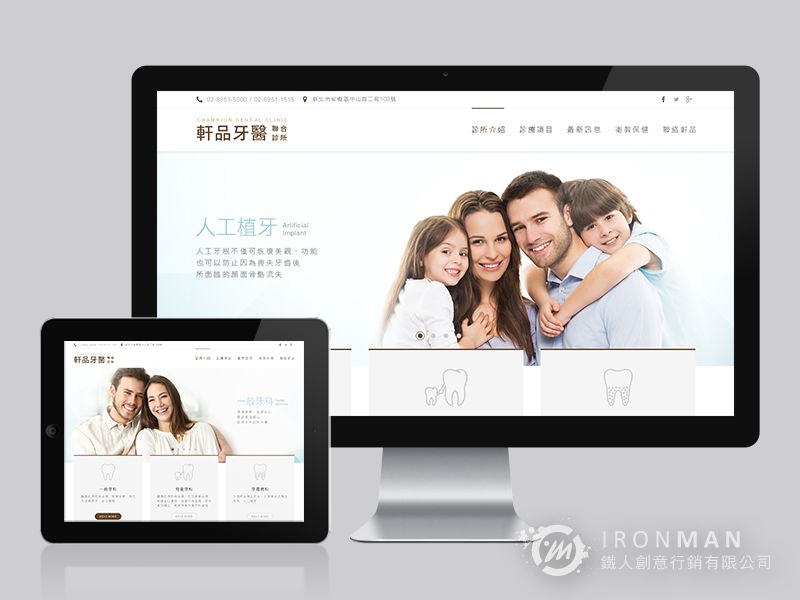
響應式網頁設計(Responsive web design 簡稱 RWD)又稱響應式、回應式、對應式、多螢幕網頁設計等,他主要用來解決目前多種尺寸螢幕瀏覽網頁所產生出來問題的解決方法,不同螢幕尺寸與解析度都可以讓網頁設計師有更多的方式思考如何設計出獨特的RWD網頁。
RWD網頁設計的實用度已超越傳統的網頁設計
早期的網頁設計預設對象都以家用或筆記型電腦為主,在製作網站頁面時都是照傳統規格形式來製作,當平板、智慧型手機興起後,傳統的網頁設計已經無法滿足所有網站瀏覽裝置了,若以平板或手機瀏覽傳統網頁,頁面無法改為適當的大小,會有網頁過寬或者按鈕太小無法按等問題存在,使用起來相當的不便,也會進而影響來網站光顧的客戶。
RWD網頁設計能幫您省下傳統「手機版」網頁開發的費用
傳統網頁也有做過「手機版」的網站,但手機版網站使用上有不少缺點無法改善,不僅需要網站程式重新製作,將額外增加一筆成本,不但工程師辛苦,對您的花費來說也是非常不划算,而且做完一個手機版本,可能還會需要做其他螢幕試用的版本,光這些就已經不只做一兩三個程式了。
RWD網頁設計最大特色
而RWD響應式網頁是可以用一個網站取代多種版本,在製作上與管理上相對單純許多,讓網站與各類型手機同步化,不用在額外做更多不同類型的尺寸,記省錢又方便。